
Introduction
If you loved our 2022 Top 10 Web Design Trends blog, 2023’s definitely got more in store. And the common theme is… motion! If you’re going to get and keep user’s attention with constant competition from every source imaginable, you’ve got to make the scroll worth their while. And here are a few ways to do it:
1. Scrolling Effects
Think background images gradually evolving or moving at different speeds. This effect gives a page more depth and engages users to continue scrolling due to a more dynamic user experience. Left to right (horizontal) scrolling is also on the rise, especially for portfolio-heavy websites.
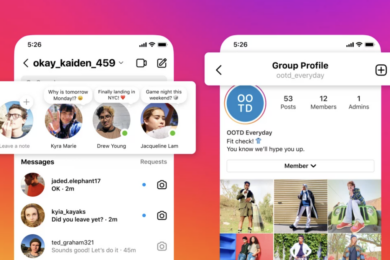
2. Animated Product Reveals
Hover animations are getting bigger and better because the trend caters to speed browsing, animates the product, and keeps the page free of image clutter. It’s a win-win for users who want the details upfront without necessarily having to load another page.
3. Interactive 3D Elements
Immersive scrolling experiences popularized in 2022, and now they’re even more the rage with entire 3D worlds taking over the web. Completely immersive and great for sites that are design-, gamer-, or digital creation-oriented,
4. Animated Cursors
This design element makes scrolling even more fun. Animals or objects make for interesting designs while other cursors create trailing patterns, designs or colors as they move across the screen.
5. Overstimulation
2023 marks a departure fro the decades-old “less is more” trend that made minimalism so popular in exchange for digital maximalism. This design trend eliminates white space by customizing nearly every page element. Think oversized typography, animated backgrounds and foregrounds, hover and click effects, splashes of color and flashing images – all on one page.
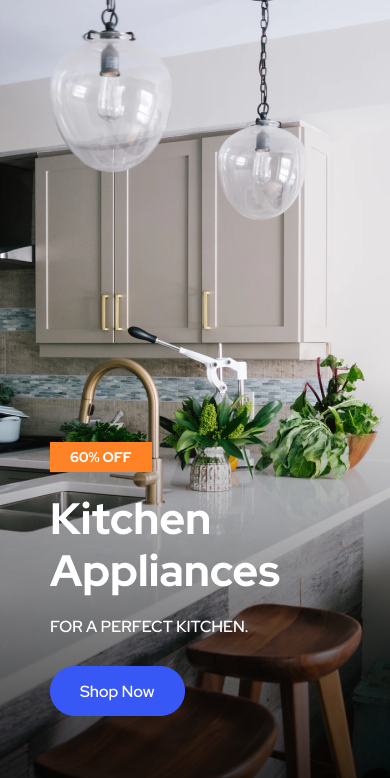
6. Embedded Video
With just a few clicks or short lines of code, video can be embedded into any website. You can easily play video on loop or corporate video elements throughout your website to capture attention and engage visitors.
7. Typographic Layouts
A lot of web designers are ditching multimedia in exchange for highly textual layouts. Using bold fonts and creative text arrangements to highlight impactful words as the primary design element makes the user want to stay on the page.
8. Scrapbook Aesthetic
Scrapbook and DIY elements like handwritten lettering, cut-and-paste collages, doodle drawings, and sticker graphics make for a sense of intimacy and imperfection that embraces the physical and the digital all at once.
9. Overlapping Text
A characteristic of Brutalism, overlapping and crowded text will show up consistently on 2023 websites. Designers are putting typography over imagery to break up uniformity without overcrowding the entire page.
10. Cinemagraphs
Cinemagraphs are close to photos, but with little elements that move and repeat in a loop – yet another trend that slyly incorporates motion to encourage user engagement.
2023’s looking bright and exciting for web design – what trend(s) will you incorporate into your website?